How To Download Videos From Facebook Using Tampermonkey
Introduction
Accept yous ever wondered if you could load the next page when yous reach the end of a spider web page ? Or mayhap add quick links and information from external pages (ex: add the Rotten Tomatoes score and link to the IMDb folio of a picture show) ?
Userscripts tin can answer all this questions.


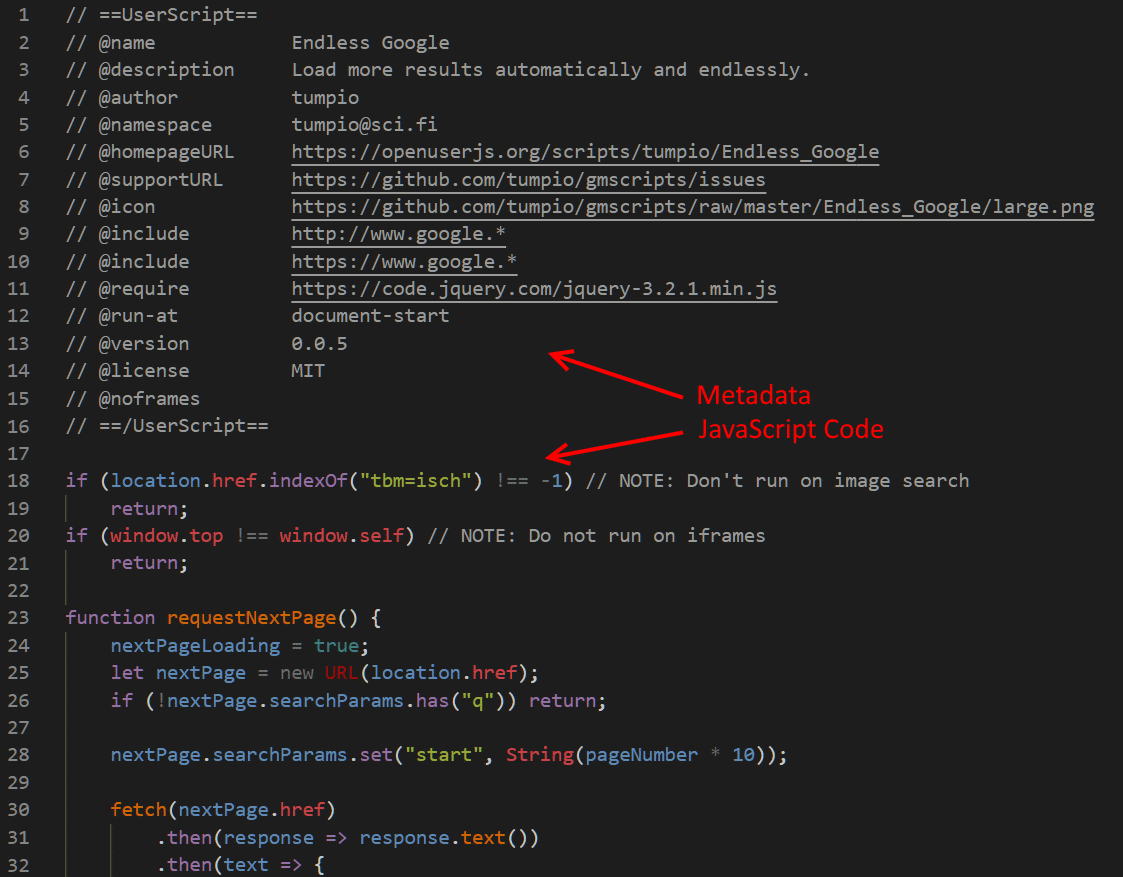
A userscript is a gear up of JavaScript code and metadata that is executed when a spider web page is loading:
- The lawmaking is a sequence of instructions that tells the browser how to alter the page.
- The metadata are data about the userscript, for case: the web pages where they should run, the resources and libraries they require, and more than.

In order to add together, update and manage userscripts, a userscript manager must exist installed.
Technically, a userscript is only a text file that ends with .user.js. This fact allows userscript managers to find and install userscripts when a file is opened in the browser.
Installing a userscript manager
From my experience, Tampermonkey is best suited for Chromium-based browsers such as Google Chrome and Opera.
Violentmonkey is currently the best supported userscript managing director for Firefox.
Tampermonkey
With more than 10 one thousand thousand users, Tampermonkey is the leading userscript manager. It's likewise bachelor in all the major navigators.

Here are the straight pages where you can install the Tampermonkey extension:
- Google Chrome: https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo?hl=en
- Opera: https://addons.opera.com/en/extensions/details/tampermonkey-beta/
- Microsoft Edge: https://microsoftedge.microsoft.com/addons/detail/tampermonkey/iikmkjmpaadaobahmlepeloendndfphd
- Safari: https://apps.apple tree.com/app/apple-shop/id1482490089?mt=viii
More detailed instructions to install Tampermonkey and a comprehensive features overview is presented in the post-obit links: Google Chrome, Opera, Microsoft Border, Safari.
Violentmonkey
Violentmonkey is the primary culling to Tampermonkey, and is completely open source. It'due south bachelor in Firefox, Chrome, Opera and Maxthon.

The post-obit page lists the download links for the different supported browsers: https://violentmonkey.github.io/get-information technology/
Greasemonkey
Greasemonkey is the original userscript managing director. Post-obit Firefox 57, and starting from the version Greasemonkey 4, the extension inverse its API to be compatible with the Browser Extension API, and no longer support scripts written using the older GM_ synchronous API (more explanations can be found in this weblog post).
I discourage using information technology at the moment considering the bulk of userscripts are written using the older API and the other userscript managers don't support the new asynchronous API.
You will have to install it merely if a userscript you lot want to add is written specifically using the new GM. asynchronous API and doesn't have a polyfill to support the older API (very rarely).
Searching for userscripts
The bulk of userscripts are hosted either on openuserjs.org or greasyfork.org.
OpenUserJS
The following instance illustrates how to search for a userscript on OpenUserJS and install it on Google Chrome with Tampermonkey:
- Navigate to the habitation page
- Enter the keywords into the
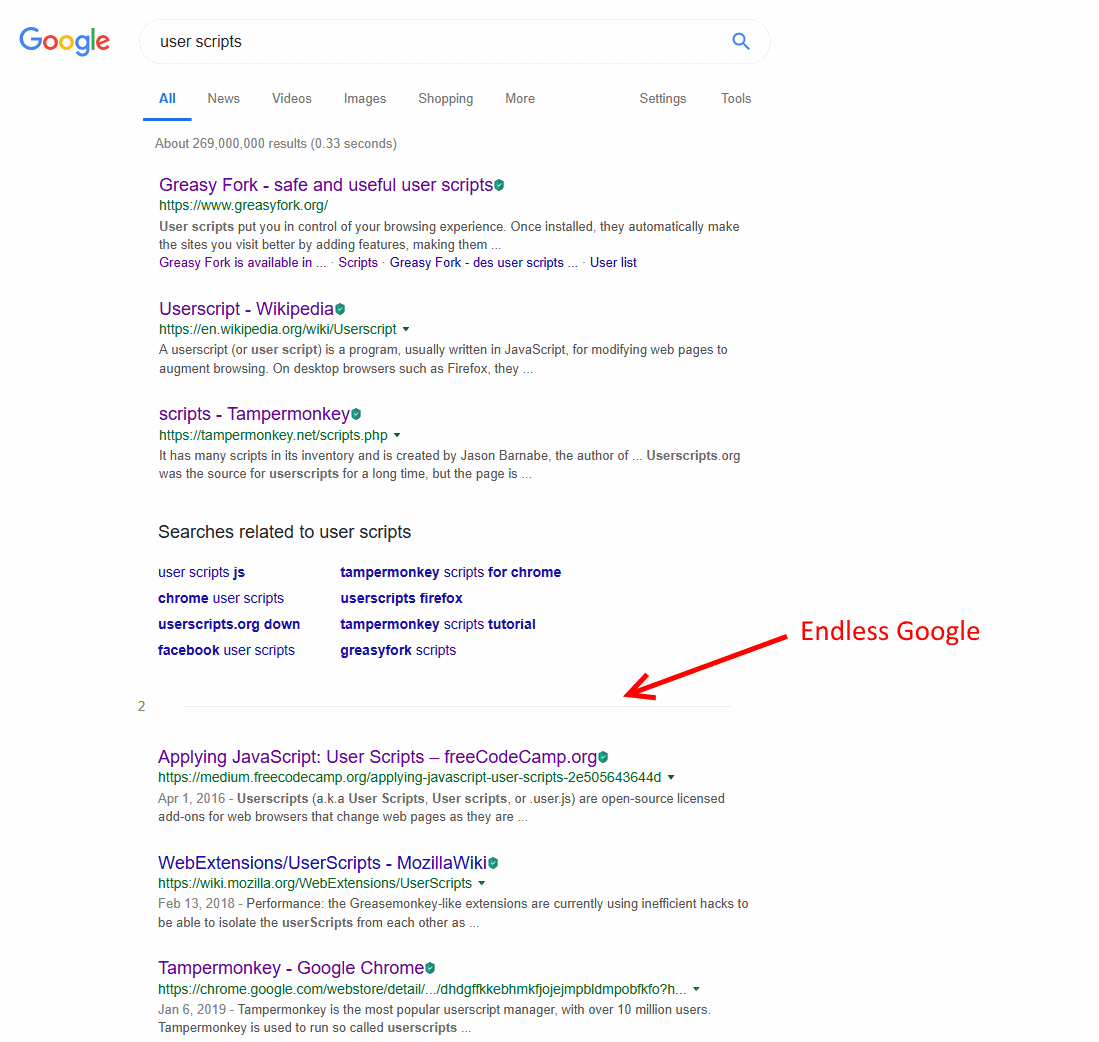
Search Userscriptstext input: can be the target website name, the desired feature, etc. For case, let's search for a Google userscript - Open the script folio you want to install, for example
Countless Google - If the script's description is corresponding to the features you are searching for, install the script by clicking the
Installbutton - Confirm the installation by clicking
Install - The userscript can now be tested by opening or reloading the target website
GreasyFork
Firefox with Violentmonkey is used in the adjacent steps:
- Navigate to the Scripts page
- Enter the keywords into the
Search scriptstext input: can be the target website proper noun, the desired feature, etc. For example, let's search for a Feedly userscript - Open the script page you want to install, for example
Feedly filtering and sorting - If the script'southward description is corresponding to the features y'all are searching for, install the script past clicking the
Install this scriptbutton - Confirm the installation
- The userscript can at present be tested by opening or reloading the target website
Alternatives
-
Userscripts.org used to exist the leading userscript repository. Simply the website was shut downward in 2014, and a mirror spider web page was launched to host all information technology's original userscripts: userscripts-mirror.org
-
At that place are some userscripts that are hosted on personal or github pages, a general search engine such as Google tin can exist used in this case to search for them.
Using userscripts
A userscript can be configured and interacted with in different ways subsequently installing information technology:
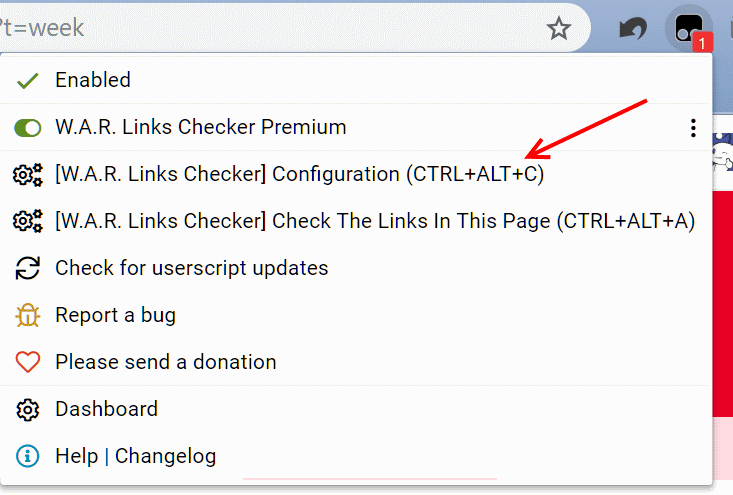
- Some userscripts volition indicate in their description or documentation page that they will add a button to a specific office of the page to open a settings bill of fare or execute another activeness
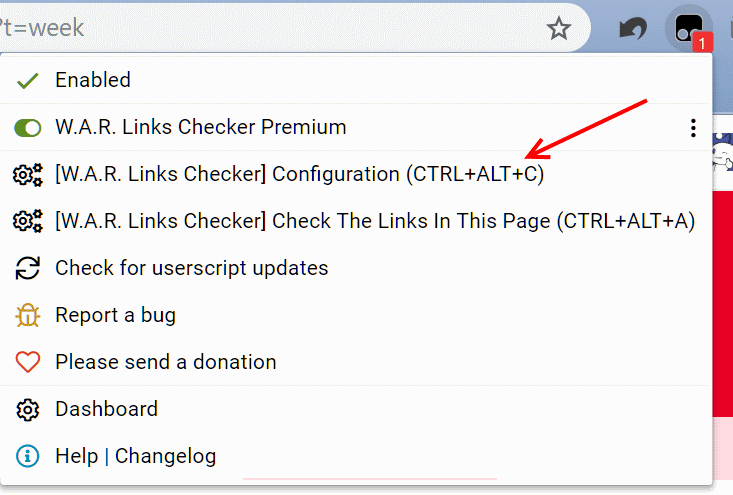
- They tin also register commands and/or shortcuts in the userscript managing director to open the setting carte du jour or to execute another action on the electric current page

- Others won't demand any configuration and volition work equally is
The userscript manager tin can also be used to configure security, storage and other script specific settings such as the pages where the script should run every bit presented in the post-obit department.
Includes and Excludes
The includes/matches are the web pages where the script will run (@include supports regular expressions and @match is safer). The excludes are the pages where the script shouldn't run.
Even though the userscript already defines includes and excludes in its metadata, they can be overwritten using the userscript manager.
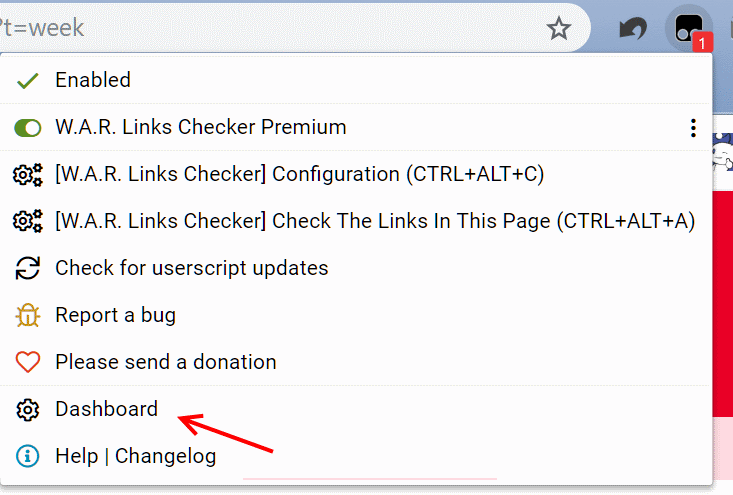
Tampermonkey
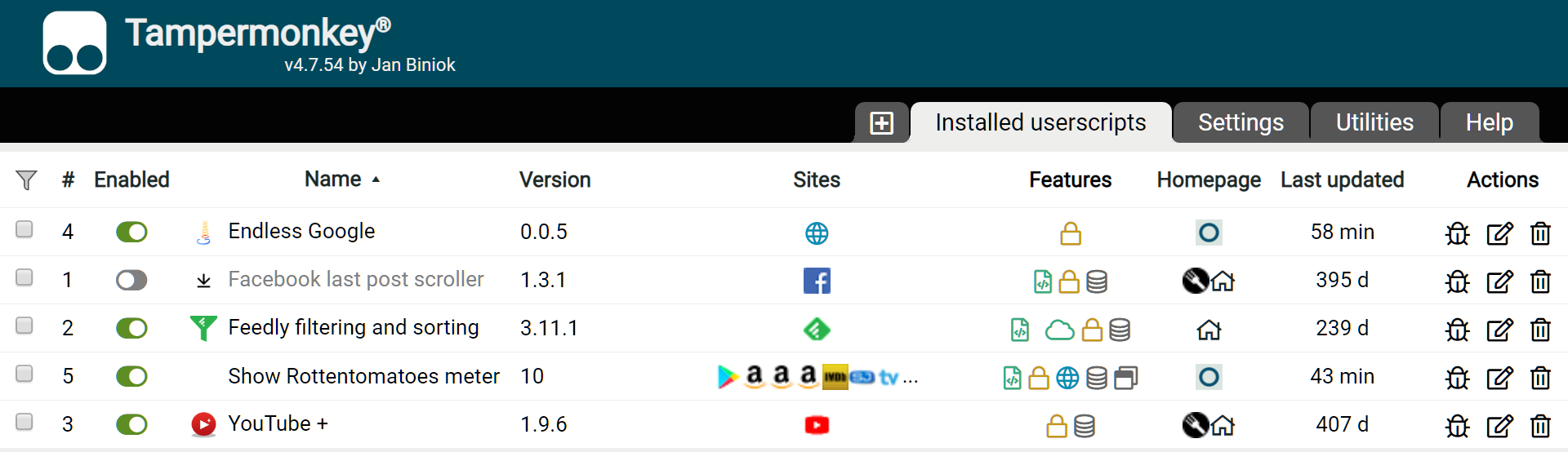
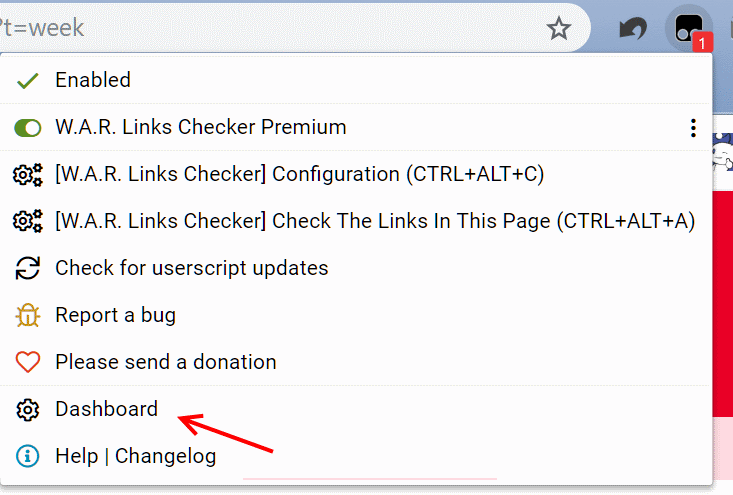
- Open the Dashboard past clicking on the Tampermonkey push and selecting
Dashboard
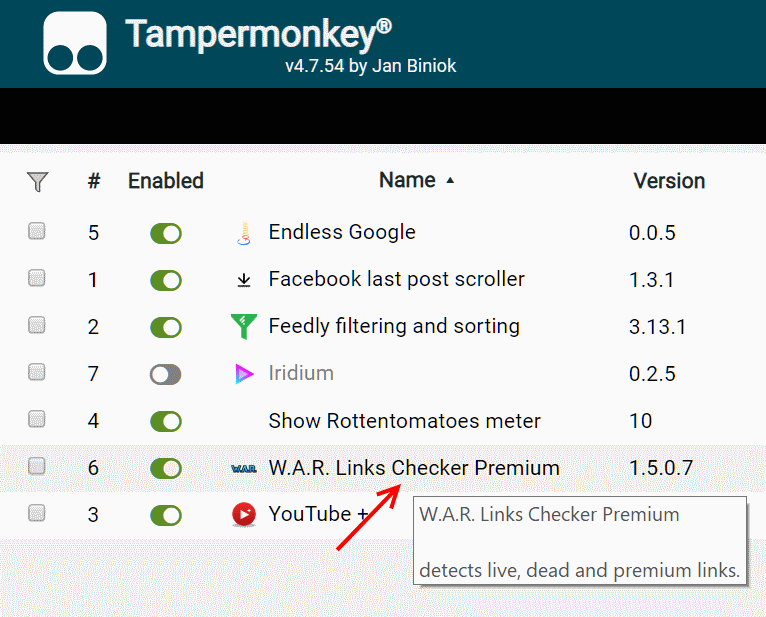
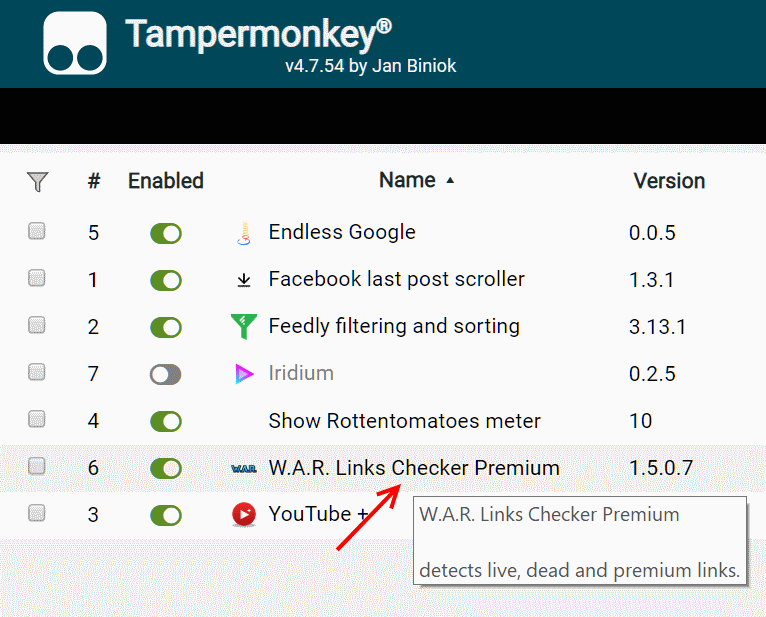
- Click on the userscript y'all desire to configure

- Switch to the
Settingstab. Yous can now add additional includes, matches and excludes. You can also disable the original includes and excludes
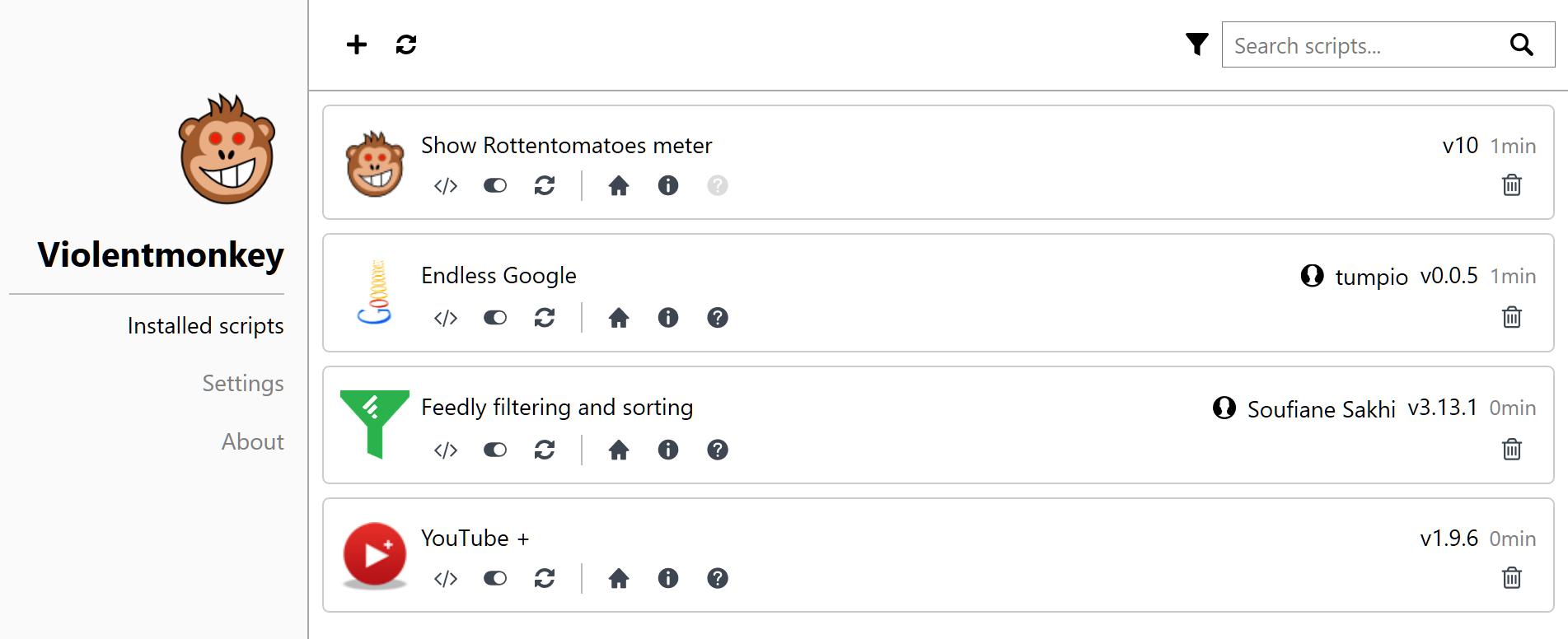
Violentmonkey
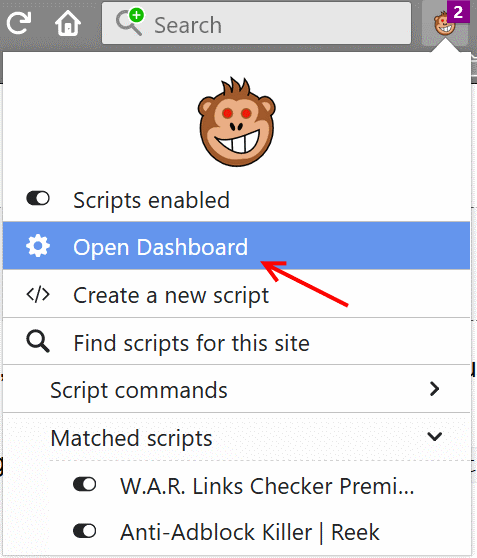
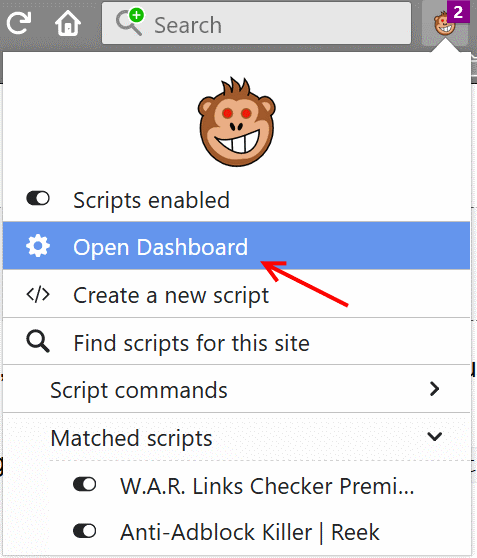
- Open up the Dashboard by clicking on the Violentmonkey button and selecting
Open Dashboard
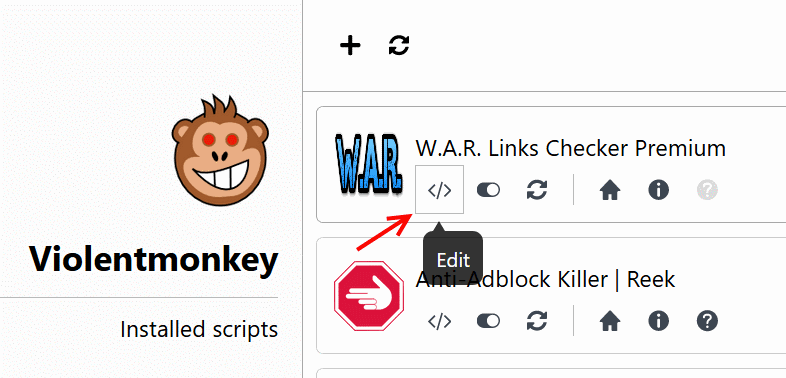
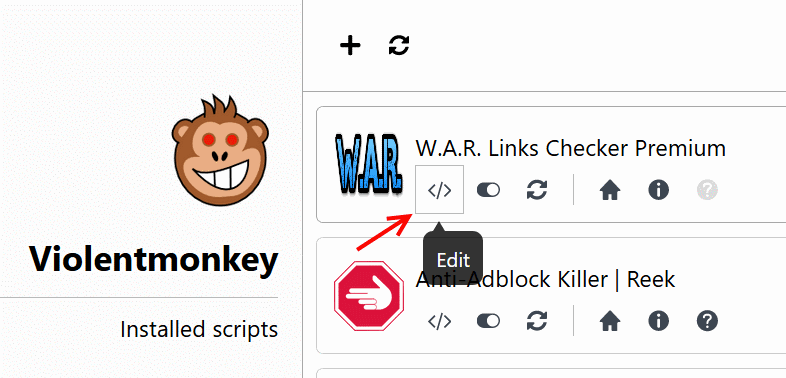
- Click on the edit push side by side to the userscript you want to configure

- Switch to the
Settingstab. Y'all tin can now add additional includes, matches and excludes. You lot can also disable the original includes and excludes
Userscript examples
Here is a list of the userscripts demonstrated in this guide in improver to others that I personally find very useful:
- Endless Google: Load more results automatically and append them to the end of the current Google results page
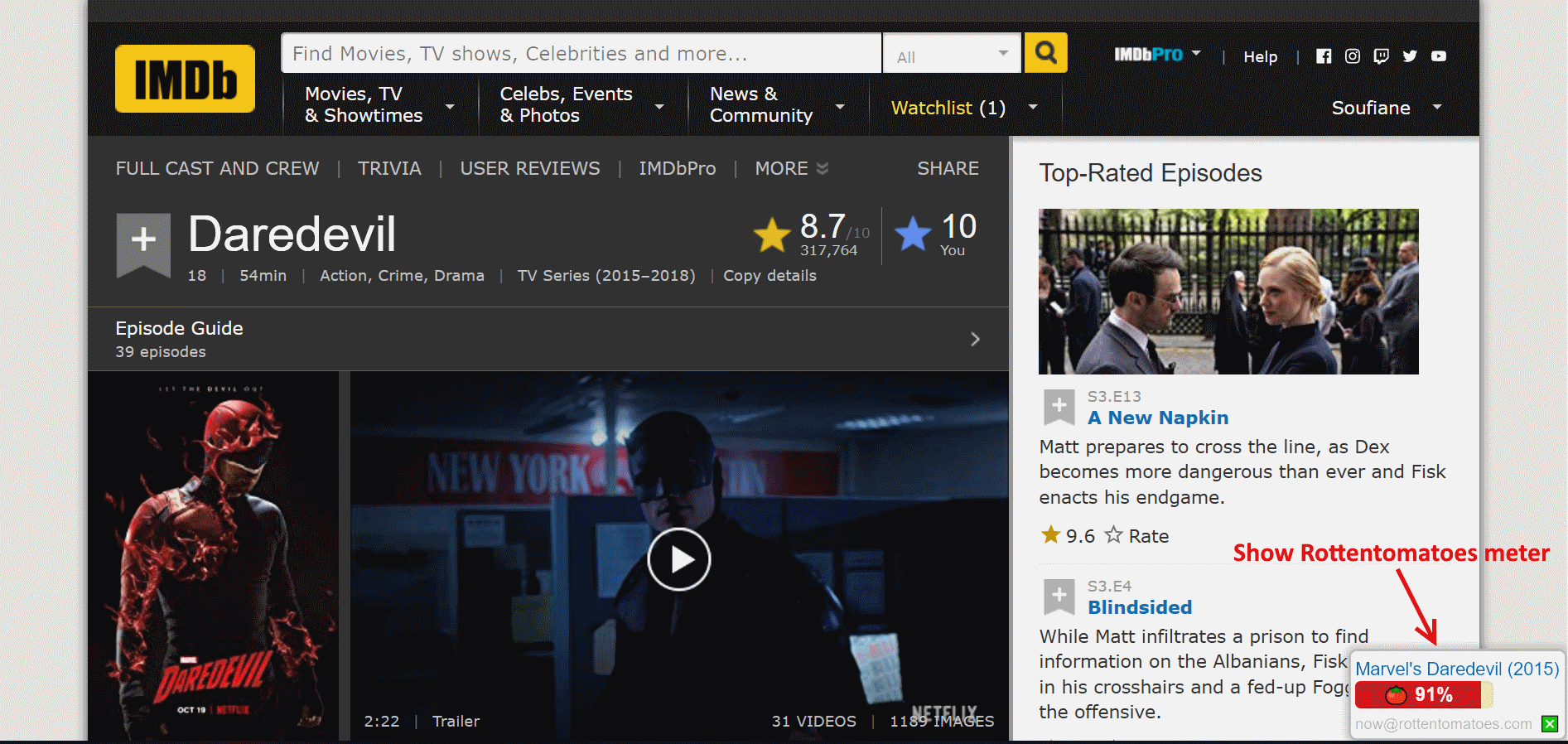
- Show Rottentomatoes meter: Bear witness the Rotten Tomatoes score on imdb.com and other websites
- Feedly filtering and sorting: Enhance the feedly website with advanced keyword filtering and restricting, sorting, duplicates checking, coloring rules and more
- Due west.A.R. Links Checker Premium: Automatically checks links from hundreds of file hosts such equally Google Drive and Rapidgator, and display the file size in a popular up when hovering over the links (when possible)
Writing your own userscripts
Prerequisites
Basic HTML knowledge is required. Get started with HTML.
Bones CSS cognition is too needed, peculiarly selectors. Get introduced to CSS selectors.
If you are unfamiliar with JavaScript, I recommend reading the following first steps guides.
If you were already introduced to JavaScript and demand a refresher, or you lot just need a summarized tutorial to rapidly learn the language, hither is a re-introduction to JavaScript
You can also follow the chapters of this intermediary JavaScript guide, and read this exhaustive JavaScript reference.
Your first userscript
As mentioned earlier, a userscript is a prepare of JavaScript lawmaking and metadata which are technically but JavaScript comments.
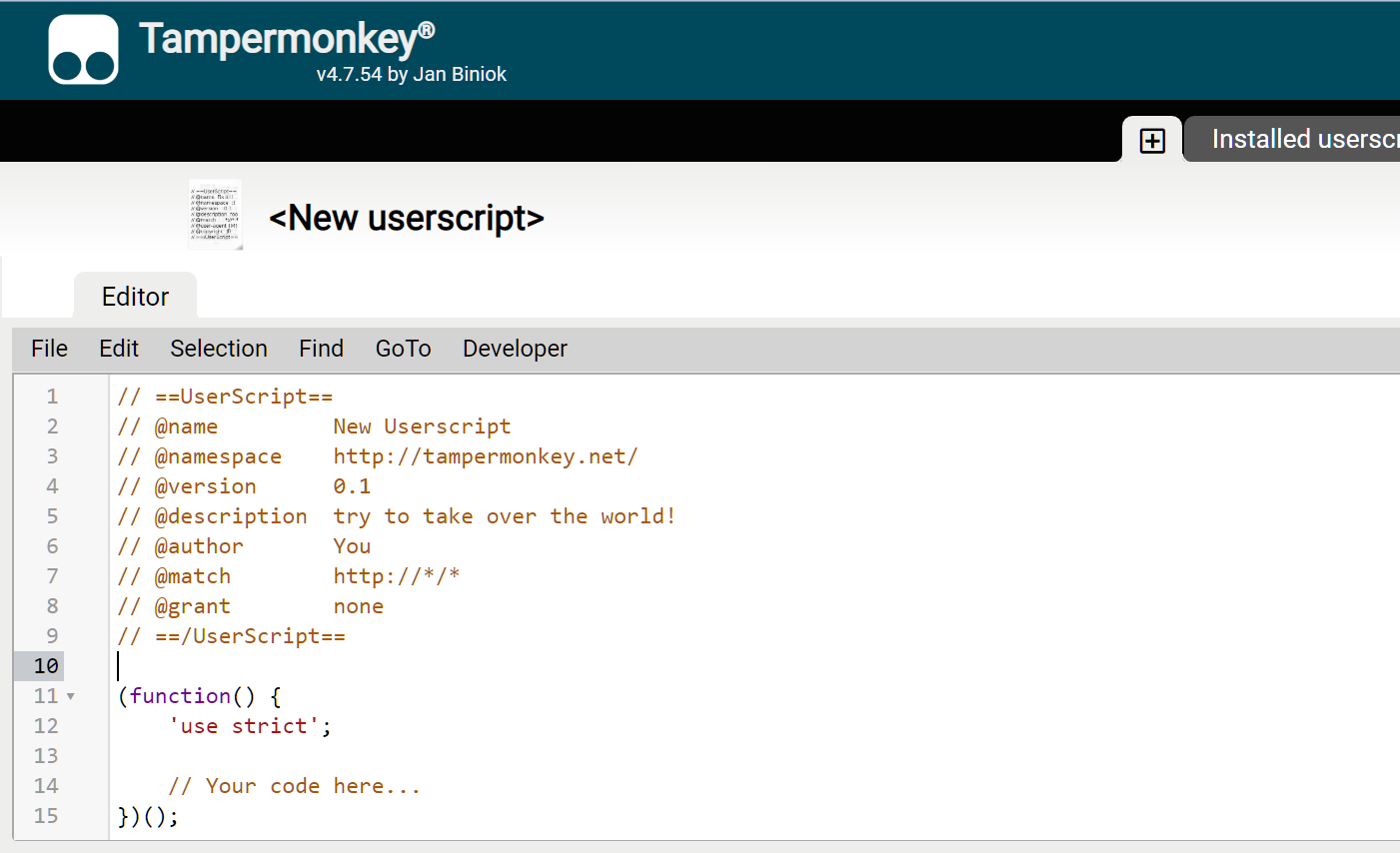
From the userscript director dashboard, click on the + button to create a new userscript.

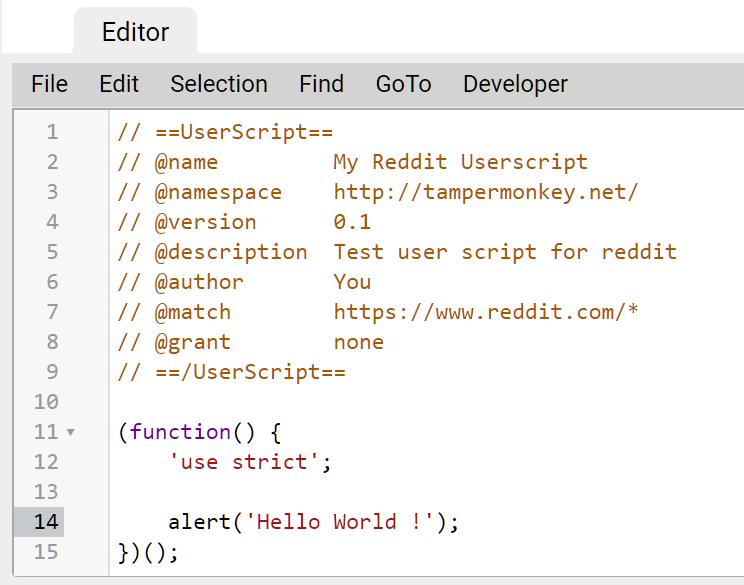
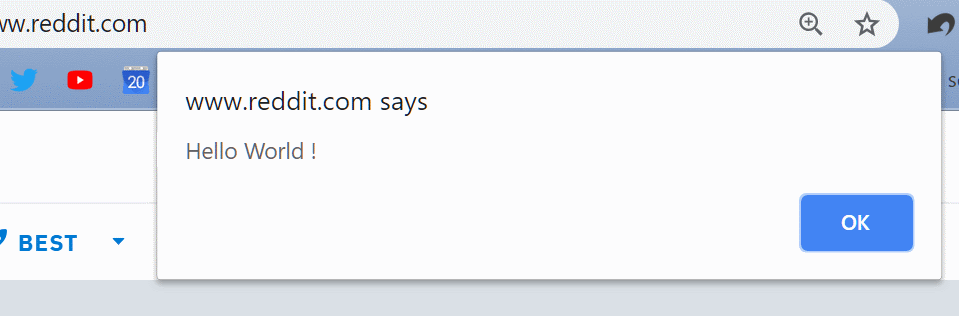
Change the proper name, clarification and the match pattern to target a specific web page. Replace // Your lawmaking here... with alert('How-do-you-do World !');

At present navigate to your target website or refresh information technology if it'south already open. You should have an alarm pop up that displays Hi Globe

That's it!
You can now start experimenting with the GM_* API to shop data for example, or add third-party code libraries (such equally JQuery) to help you write less or to reuse existing code.
Using the API and adding external libraries
If yous want to use the GM_* API, you must declare a @grant header in the metadata followed by the API function name (such every bit GM_getValue, GM_setValue, etc.)
// @grant GM_setValue // @grant GM_getValue A userscript documentation describing the available headers (metadata) and the API (GM_*) can exist found in the following folio. An alternative metadata documentation can exist constitute here.
Third-party libraries tin be added by defining the @require header followed by the library URL. For example:
// @require https://code.jquery.com/jquery-3.2.i.min.js Userscript idioms and lawmaking snippets
- Query and remove a page chemical element:
document.querySelector("#element_id").remove(); - Store an object:
GM_setValue("MY_OBJECT_KEY", JSON.stringify(myObject)); - Retrieve an object:
var myObject = JSON.parse(GM_getValue("MY_OBJECT_KEY", "{}")); - Supercede the current URL and redirect the page:
var link = certificate.URL.replace("domain.fr", "domain.com"); window.location.href=link; - Add a button to execute some function on the page:
var btn = document.createElement("button"); btn.innerHTML = "My button"; btn.onclick = () => { alert("My button clicked !"); return simulated; }; document.querySelector("btn_predecessor_selector").after(btn); - Append a fashion to the page:
var css = "h1 { groundwork: red; }" var way = document.createElement("mode"); fashion.type = "text/css"; style.appendChild(document.createTextNode(css)); document.head.appendChild(fashion); - Fetching and parsing an external page:
fetch("http://example.com/path-proper name") .and so(response => response.text()) .then(text => { var parser = new DOMParser(); var htmlDocument = parser.parseFromString(text, "text/html"); var content = htmlDocument.documentElement.querySelector("element_selector"); alert("My fetched element content: " + content.textContent); });
Source: https://simply-how.com/enhance-and-fine-tune-any-web-page-the-complete-user-scripts-guide
Posted by: brownexter1951.blogspot.com









0 Response to "How To Download Videos From Facebook Using Tampermonkey"
Post a Comment